There's a few packages available for Umbraco that will build various types of navigation like top level, side navigation or site maps but one thing I debated over when I first started building sites with the CMS was how to create a footer navigation that could be easily maintained by a content editor.
For a simple website some may just hard code a footer navigation into the template or perhaps provide a rich text property somewhere so a content editor can manually maintain an unordered list of hyperlinks but these aren't the nice and flexible solutions they could be.
Something that would allow the content editor to intuitively select a page from anywhere within the content tree for inclusion in the footer navigation is much more ideal.
The functionality of the built in 'umbracoRedirect' property can be used to do provide such a solution.
By adding a property with the alias 'umbracoRedirect' to a document type and setting the value of that property in your page, 'Page A' to the ID of another page, 'Page B', Umbraco will automatically redirect you to 'Page B' when 'Page A' is requested.
The idea is to make use of this feature and add a section of content nodes that represent the pages you want in the footer navigation that merely redirect the user to the actual page, where ever that may be in your site structure.
A document type for these nodes called 'Internal Link' should be created. It need only contain one property with the alias 'umbracoRedirect' and type of 'Content Picker'.
Once the document type is in place you can add the new nodes to an appropriate place in the content tree.
Usually when you build a site there a bunch of content that's required but doesn't contribute an important part of the site as far as the end viewer is concerned. It's content like this that you'll want to hide away from things like site navigation.
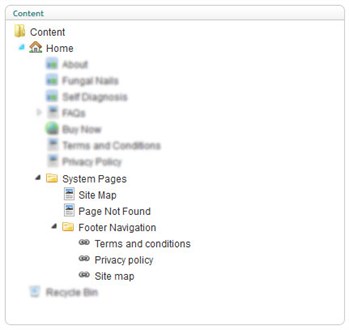
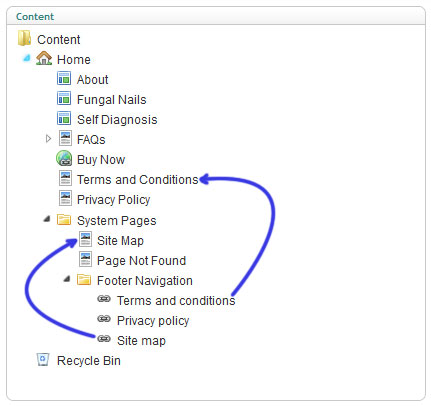
To achieve you can create a container node called 'System Pages' under which this type of content can be stored. It's then really simple to hide this node and all its children by simply applying the 'umbracoNaviHide' property to the 'System Pages' node.
This also has the effect of grouping all the system pages into once place which is quite useful when you consider that it will contain the sort of content that an every day content editor will want to ignore.

It's within the 'System Pages' section that you'll create an area to maintain the footer navigation links by adding a new node to act as a container for them called 'Footer Navigation'.
Under the 'Footer Navigation' node you'll need to add a node for each page that you want to appear in the site's footer navigation. The document type for this node will be the 'Internal Link' type you created earlier.
It's a simple matter then of adding 'Internal Link' nodes underneath the 'Footer Navigation' node and setting their 'umbracoRedirect' properties to link to the appropriate 'real' page within the content tree.

All that remains is to create a macro to display the footer navigation that can be inserted into your template.
If the macro is given a 'Content Picker' parameter called 'Source' which is used to select the 'Footer Navigation' container node then the following Razor script can be used by the macro to iterate through its children (the 'Internal Link' pages you added) and render the appropriate links.
var parent = @Model.NodeById(Parameter.Source);
if (parent != null) {
<ul>
@foreach (var item in parent.Children.Where("Visible")) {
<li>
<a href="@item.Url">@item.Name</a>
</li>
}
</ul>
}
What you'll end up with is an easy and intuitive way for the content editors to manage the footer navigation for the site, the functionality of which can be easily extended to cater for different links, for example links to external sites if required.